とある国際派の聡明な男性から、こんな質問を投げられた。
- - - - - - - - - - - - - - - - - - - - - - - - - -
> ヲイ web系のスペシャルな方
> 質問があるので教えてください
> とあるボタンのマージンの設定値で↓
> margin:-13px 0px 0px 130px;
> のような感じで設定したんだけどFirfox系では値の赤字部分を-20にすると
> したに移動すんだけどIE系だと逆に上に移動するってのは何が原因なんですか?
> 一般的でいいので考えられるものをいくつか教えてください。
> ※単に解釈の違い?
- - - - - - - - - - - - - - - - - - - - - - - - - -
まず最初に言っておきます。CSS* に関してはド素人です。
*CSS = Cascading Style Sheets
> margin:-13px 0px 0px 130px;
記述した順に[上][右][下][左]のマージンを示すので、「上にマイナス13px」ですね。
「13」ってのが微妙なので、わかりやすく下記の2つのソースを作ってみた。
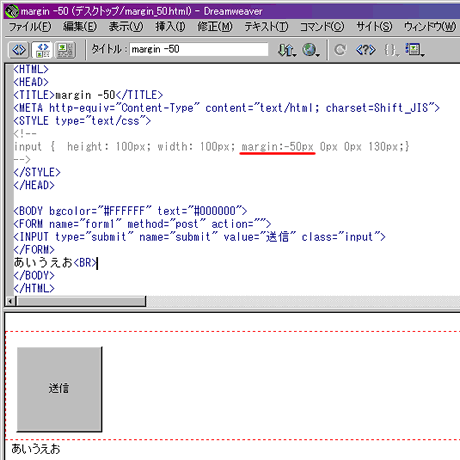
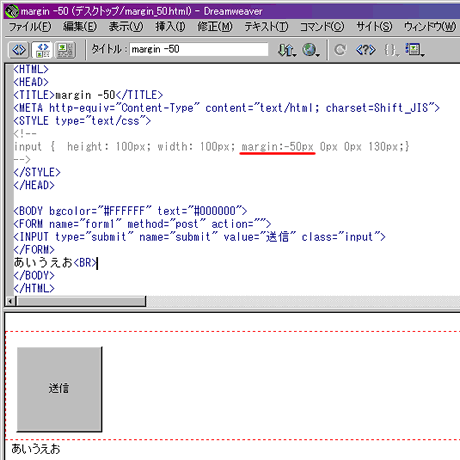
1:margin:-50px

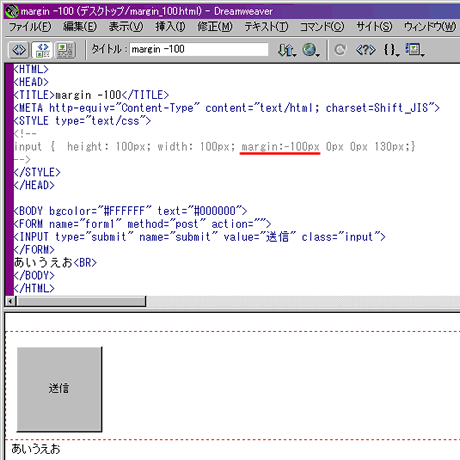
2:margin:-100px

で、実際のそのページはコレ。
1:margin:-50px http://kimiope.net/blog/margin_50.html
2:margin:-100px http://kimiope.net/blog/margin_100.html
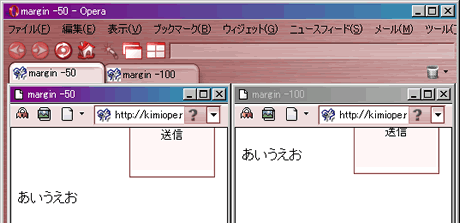
Opera(なぜかVer.9.20)のキャプチャーはコレ

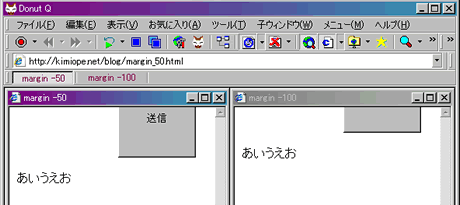
DonutQ(IE7)でのキャプチャーはコレ

Firefoxは、ほぼOperaと同じような感じ。
つまりは、ブラウザによる解釈の違いですよ(ぉぃ
ネガティブマージンって、狂いやすいんだよね。
# 全然解説になってないし、ホントにそうなのか知らん
CSS?
 PC・ネット系
PC・ネット系
コメント
SECRET: 0
PASS: 5d0672a8080af535beb70764854f00cc
お手数かけておりまつ国際派スターの大工でつ(^▽^笑)。
う~んやっぱ解釈の違いなのかぁ
>ネガティブマージンって、狂いやすいんだよね。
ってこたぁ代替の指定方法とかあるのかな
・・・知ってたら教えてくれたまえ(えっへん
えっ丸なけ゛・・・・いや自分でも調べてるんだよ一応ね・・・コメント入れたり記事見たりの合間にしっかりとちょこっと時間をとりながらね・・・。
けど、ブラウザによって解釈が違うとwebデザイナーさんなんかは大変でつね。
※だから文末なんかにIE推奨ってのが書かれてるんだろけど。
>
SECRET: 0
PASS: 0962e1aed115aeec2ecc398ba3df40b9
よくわからないのですが
↓これかも?
http://cssbug.at.infoseek.co.jp/detail/winie/b039.html
ie8が出たとして、標準モードで表示すれば、OperaやFirefoxのような表示になるのではないかと。互換モード記述だと今のままかもしれませんが。
(違うかな f(^ー^; )
SECRET: 0
PASS: 5d0672a8080af535beb70764854f00cc
to Tさん
情報サンクスです。
ってことは今のところは値を調整して対処するより他無いって感じなのかな。
※ときどき思うんだけどなぜこの辺の仕様を共通化とかしないのかなってが疑問に思うんですよね。
車と道路の関係に近いと思うんだけどねwebとブラウザって
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
もう離れて大分経つので今回のmarginと関係あるかは覚えてないんですけど、CSSはDOCTYPE宣言とかにも影響受けるので、まずはHTMLのあり方から勉強しないと
「あれ?こうなるはずなのに?」
って理由がブラウザの解釈云々とは違う部分にあったりすることもあるし、
解決しないケースがたくさん出てしまいます。
実際、CSSは趣味で扱うには面倒くさすぎる代物ですが、使いたい場合はこの本がお勧めです。
「詳細 HTML&XHTML&CSS辞典」 秀和システム
これを読んでみて下さい、基本的に解決します。
だが!ぶっといです、そのくらい面倒ってことです(笑)。
ちなみに
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DOCTYPE宣言ってのは、こういうやつです。
SECRET: 0
PASS: 5d0672a8080af535beb70764854f00cc
to しまむるさん
いろいろ教えていただきサンクスです。
>ブラウザの解釈云々とは違う部分にあったりすることもあるし、
>解決しないケースがたくさん出てしまいます。
あっそういうのも関係するんだ。ふむふむふ
あっだから熱湯で別の件で質問したときにHTMLも見せてって言われたんですね。
納得。
>「詳細 HTML&XHTML&CSS辞典」 秀和システム
>これを読んでみて下さい、基本的に解決します。
>だが!ぶっといです、そのくらい面倒ってことです(笑)
が、がんばって読破してみます・・・内容理解するには相当時間かかりそうだけど。
お三方いろいろ教えてくださってありがとうございます。
SECRET: 0
PASS: 0962e1aed115aeec2ecc398ba3df40b9
書き方が悪かったようなので、追記。
「解釈の違い」という場合もあるのですが、そういうのは往々にして「本来、あり得ない記述をされている場合の処理」とかの場合です。「規定があいまい」なためにおきる場合もあります。
ただ、もし、私の書いた内容による物だとしたら、それはIEのバグです。
要するに、IEの動作が間違っている。
とはいえ、そういったIEのバグに合わせて作られてしまったサイトというのが存在するのもまた確かで・・・そのためにIEはバグを修正しても旧来と互換を持たせた(つまりバグ表示を再現する)互換モードを持たせている。本来の標準規定にそった表示をする標準モードの他に。しもまるさんのおっしゃっている「DOCTYPE宣言によるモード切替」ってのはそれです。(標準モード 互換モード の2語をキーにして検索すると、判ると思います。)
(これが「解釈の違い」なのか「IEのバグ」なのか、私もはっきり判ってません。)
SECRET: 0
PASS: 5d0672a8080af535beb70764854f00cc
>「詳細 HTML&XHTML&CSS辞典」 秀和システム
図書館にあったので借りてきますた
ついでに同じ出版社の
「詳解 JavaScript」ってのもあったので借りてきますた。
んで昨晩わかったことがあるのでご報告
お二方から教えてもらった「DOCTYPE宣言によるモード切替」ですが
私が今使っているブログのHTMLには「XHTML1.0 Tranditional」と書かれていたので
http://miniturbo.org/memo/2006/10/26/235954/
に書かれているのを確認したらIE7 Firefox Opera とも標準でIE6が互換ってことがわかったのですがおいらの環境はIE7の環境なのですべて標準ってこになるようです。
これで問題の切り分けが1つできました。感謝
あと3つI(Sleipnir(IE7) FirefoxとOpera)のブラウザで設定値を0と負数にしたらどうなのかなってのを確認してなかった(Operaでは未確認だった)ので確認↓してみました。
http://toolbox1.seesaa.net/article/77117949.html
になります。
ってことはやっぱりTさんが最初に教えてくださった事象なんですかね。
追記
標示のずれは下の値を0から5などに変更することで防げた。